Documentation des outils de Developpez
Date de publication : 27/02/2003 , Date de mise à jour : 28/08/2004
Par
Marc Lussac
lfe (home page)
Clement Cunin (home page)
Nono40 (home page)
Alacazam
Ce guide rassemble toute la documentation interne de Developpez
0. Historique
1. Outils de génération des articles
1-A. Introduction
1-B. Vous débutez ? Commencez par lire cette partie...
1-B-1. Perl
1-B-2. Java
1-B-3. Un éditeur XML
1-B-4. Le schéma XSD (optionnel)
1-B-5. le zip contenant le système de génération
1-B-6. Installation
1-B-7. L'installateur
1-C. Présentation de l'éditeur
1-D. Géneration des articles
1-D-1. Rédaction de l'article
1-D-1-a. Le Synopsis <synopsis>
1-D-1-b. Summary <summary>
1-D-1-c. Les sections <section>
1-D-1-d. Les paragraphes <paragraphe>
1-D-1-e. Le Code <code>
1-D-1-f. Les listes <liste>
1-D-1-g. Les tableaux <tableau>
1-D-1-h. Les images <image>
1-D-1-i. Les animations <animation>
1-D-1-j. Les images textes <imgtext>
1-D-1-k. Les signets et les renvois <signet> et <renvoi>
1-D-1-l. Les notes bas de page <noteBasPage>
1-E. Génération des FAQ/Source
1-F. Génératrion des pages livre
1-G. Génération des pages Outils
0. Historique
- 29 aout 2004 : Mise a jour de la section sur le kit, par Nono40
- 10 aout 2004 : Mise a jour de la section sur l'éditeur FAQ, par Nono40
- 12 Décembre 2003 : Passage au mode multi-page de la Bible
- 20 Octobre 2003 : Mise à jour Article/FAQ, ajout Editeur FAQ, par Nono40
- 18 Octobre 2003 : Mise en ligne partielle, par Nono40
- 12 Octobre 2003 : Regroupement et mise à jour des sections Article et FAQ, par Nono40
- 8 juillet 2003 : Correction orthographique de la mise à jour de cyberzoide, par Stessy
- 8 juillet 2003 : Rédaction > Bible > Maintenance, Rédaction > Procédure de recrutement, Guide la modération > Liens externes, Votre site perso > Hébergement Vs Plagiat vs Recherche, par cyberzoide
- 5 juillet 2003 : correction orthographique par Stessy
- 3 juillet 2003 : système FAQ de Clement Cunin, guide de l'organisation interne de neo.51, MAJ sections de Marc Lussac
- 2 juillet 2003 : espace team de CyberZoïde, sections de Marc Lussac
- 1 juillet 2003 : mode d'emploi de votre site de Marc Lussac, lettre du parrain de Etienne Bar, guide de la modération de Florian
- 30 juin 2003 : création de la Bible, système Articles de LFE, gabarit d'Olivier
1. Outils de génération des articles
1-A. Introduction
Le but de cette documentation est de présenter l'utilisation des outils de mise au gabarit des articles publiés sur www.developpez.com
Cet article est à destination aussi bien des nouveaux rédacteurs désirants se familiariser avec les outils de la rédaction que les anciens ayant des doutes sur l'écriture des articles.
A titre d'exemple, vous pouvez consulter le source XML de cet article
ici.
1-B. Vous débutez ? Commencez par lire cette partie...
Afin de pouvoir rédiger et générer un article en utilisant ce système, il est nécessaire de disposer de certains outils.
1-B-1. Perl
Perl est téléchargeable (pour les plateformes Windows)
ici.
1-B-2. Java
1-B-3. Un éditeur XML
Tout éditeur XML est utilisable, vous pouvez trouver un éditeur XML gratuit ici :
BonFire Studio
Dans le cas de la génération d'une FAQ ou d'une page sources, il existe un outil dédié permettant de créer le fichier .XML
sans en connaitre la structure. Cet éditeur est disponible ici :
http://club.developpez.com/outils/fichiers/
Bien entendu tout autre éditeur XML est utilisable sans aucun problème comme par exemple
les EDI borland dont l'éditeur de code peut éditer des fichiers XML.
1-B-4. Le schéma XSD (optionnel)
Si l'éditeur XML que vous utilisez permet l'exploitation des schémas, celui ci se trouve
ici.
1-B-5. le zip contenant le système de génération
Et bien entendu, les feuilles de style et les scripts de conversion, téléchargeables
ici.
Ce zip sera mis à jour au fur et à mesure des évolutions et corrections diverses. En cas de problème, commencez par télécharger la
dernière version avant de crier au bug.
1-B-6. Installation
Après avoir installé Perl, le J2SE, un éditeur XML, et éventuellement le schéma, il suffit de dézipper l'archive
KitKAQ/Article/sources dans un répértoire.
Le répertoire ci dessus contient toutes les versions du Kit, il est préférable de toujours télécharger la version la plus récente.
Le système est maintenant installé. Les répertoires suivant ont été créés et contiennent les éléments suivants :
( on suppose que le Kit a été dézippé dans un répertoire kit\
- kit\css\ : Feuilles de style utilisées par le kit
- kit\xsl\ : Fichier XSL de génération des pages article et FAQ
- kit\script\ : Scripts PERL et de commandes de génération
- kit\script\lib\ : Fichier exécutable Java utilisé par le kit
- kit\images\ : Images utilisées pour la génération des pages Offline ainsi
que les drapeaux pour les liens
1-B-7. L'installateur
Si vous préférez faire confiance aux membres de DVP pour l'installation des doutils, ce
lien va
ouvrir un fichier qui va se charger d'installer les derniers outils sur votre PC.
1-C. Présentation de l'éditeur
L'éditeur est un outil qui intégre toutes les fonctionnalités nécessaires à la rédaction de vos articles. Il se compose
une barre de menu, d'une barre d'outil, d'un panneau de navigation, d'une fenêtre dédition et une barre d'état.

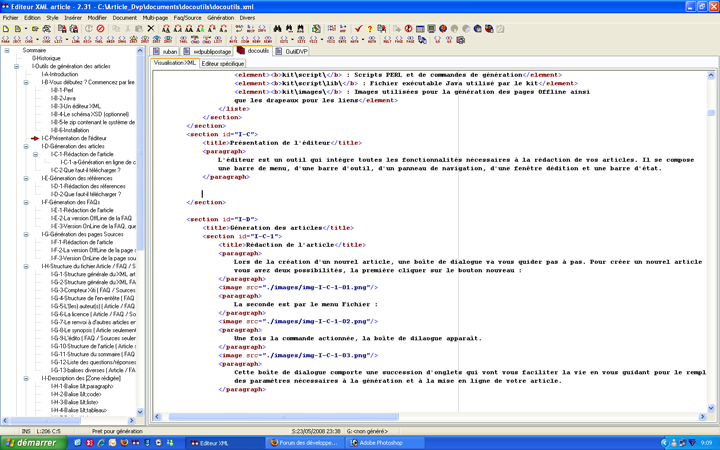
L'éditeur
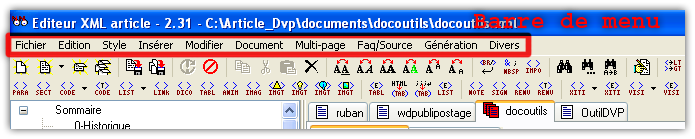
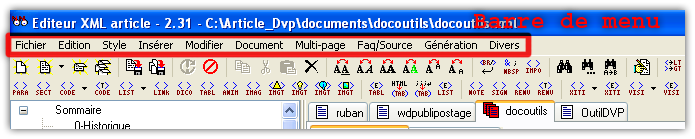
L'éditeur possède une barre de menu :

La barre de menu
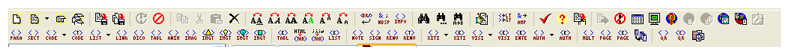
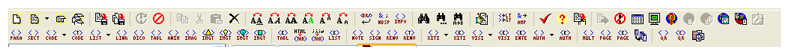
Il possède aussi une barre d'outils :

La barre d'outils
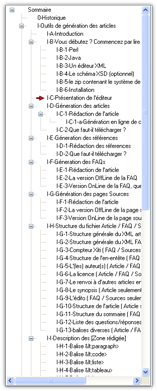
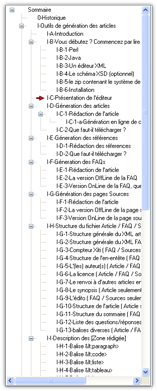
Un panneau de navigation :

Le panneau de navigation
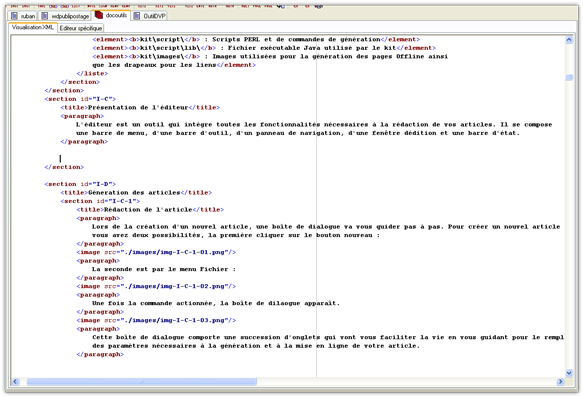
Et une fenêtre d'édition :

La fenêtre d'édition
C'est dans cette dernière que vous allez saisir votre texte. La mise en forme ne se voit pas directement, elle se fait
à l'aide de balises. Cette façon de procéder nécessite une période d'adaptation.
Si vous utilisez correctement l'éditeur, en plus de votre article en ligne, vous allez générer un fichier PDF et un fichier
ZI contenant une version Off-line de votre article. Le simple fait de renseigner l'URL dans l'article suffit, l'éditeur se
charge de tout mettre en place, du lien au fichier.
1-D. Géneration des articles
1-D-1. Rédaction de l'article
Lors de la création d'un nouvel article, une boîte de dialogue va vous quider pas à pas. Pour créer un nouvel article
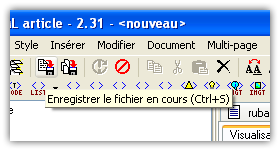
vous avez deux possibilités, la première cliquer sur le bouton nouveau :
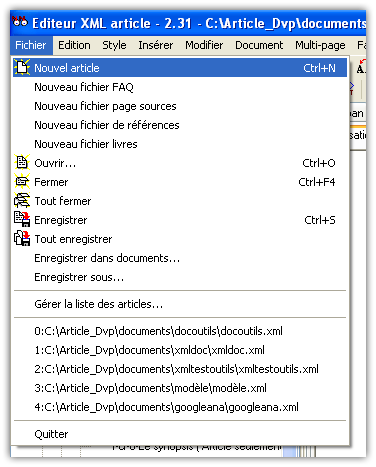
La seconde est par le menu Fichier :
Une fois la commande actionnée, la boîte de dilaogue apparaît.
Cette boîte de dialogue comporte une succession d'onglets qui vont vous faciliter la vie en vous guidant pour le remplissage
des paramètres nécessaires à la génération et à la mise en ligne de votre article.
 |
Chaque fois que vous presserz sur le bouton suivant, vous accéderez à l'onglet suivant.
|
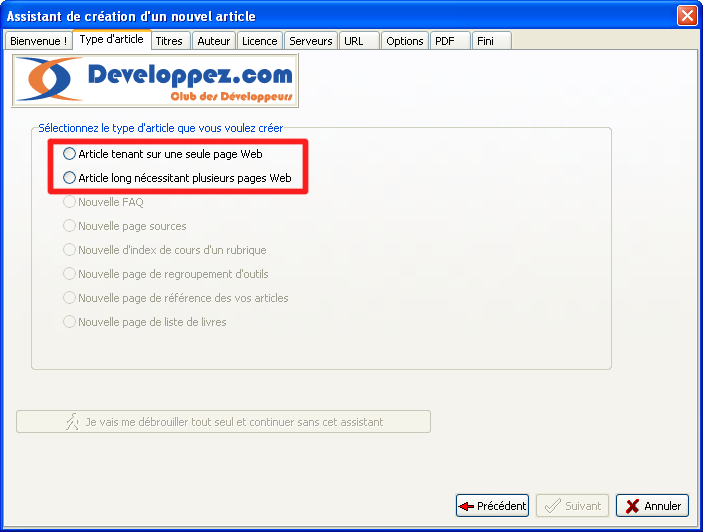
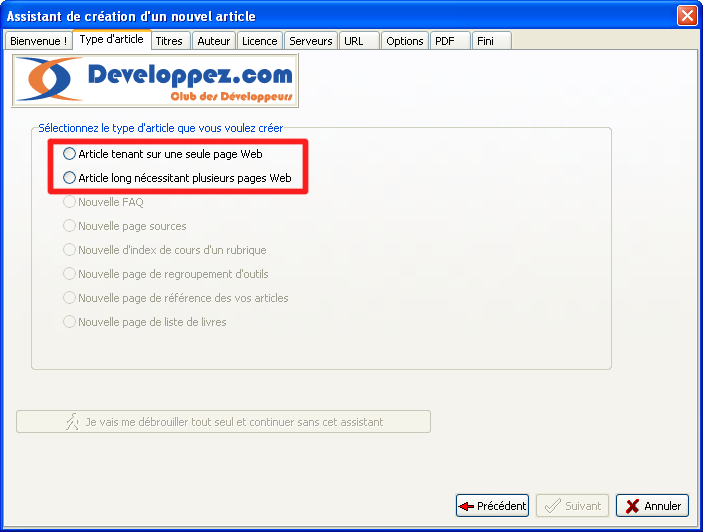
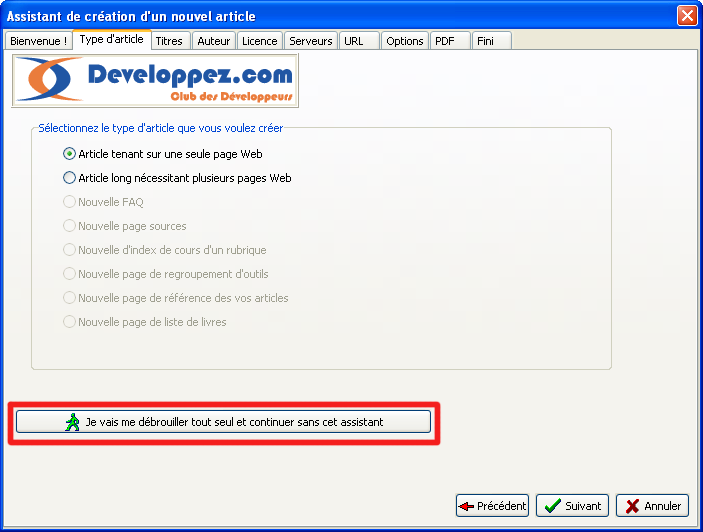
L'étape suivante et le choix du type d'article que vous allez écrire. Vous avez deux choix, "Article Monopage" ou "Article Multipage"

Monopage ou Multipage
 |
Ce choix n'est pas irréversible, lors de l'édition de votre article, vous pouvez toujours le transformer en Multipage.
|
 |
Le découpage de l'article se fait en fonction du niveau 1 des sections.
|
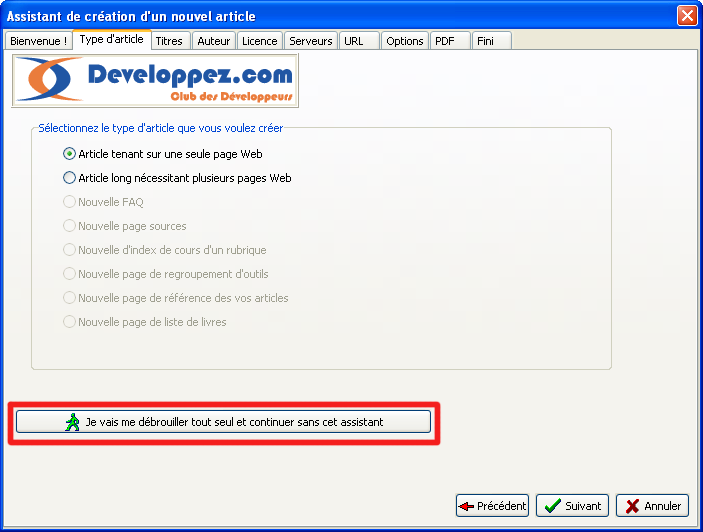
Après le choix du type d'article, vous pouvez quitter l'assistant et continuer seul.

Se séprarer de l'assistant
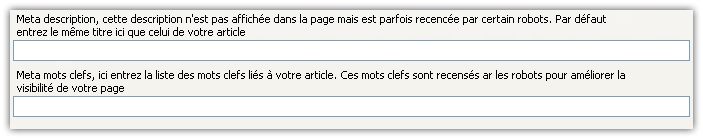
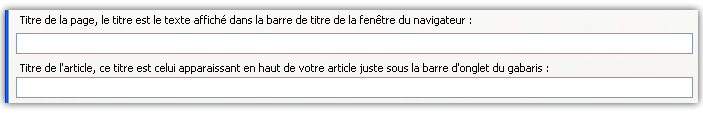
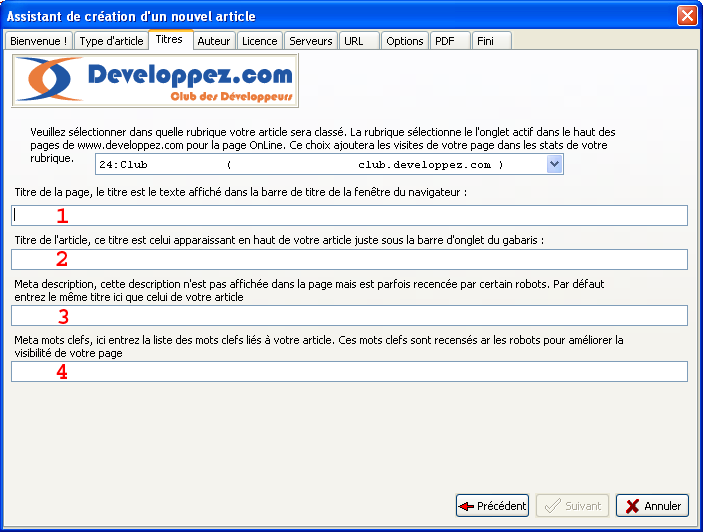
L'étape suivante est la définition des titre et de la description de votre article.
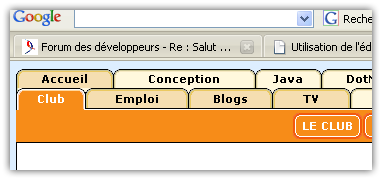
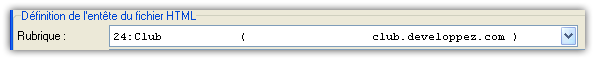
La rubrique aussi permettre d'afficher le bon onglet dans l'en-tête de votre page.

Le bon onglet
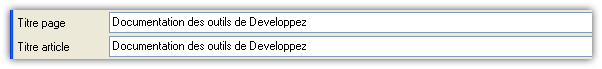
1. Le titre de la page donne ceci

Titre de la page
2. Le titre de l'article done ceci

Titre de l'article
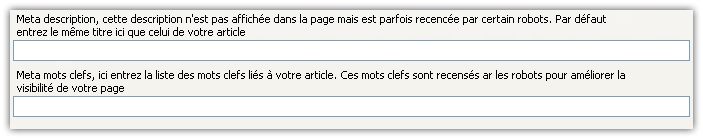
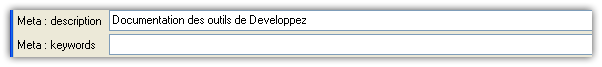
3 et 4 servent au référencement de votre page. Évitez de surcharger ces balises.
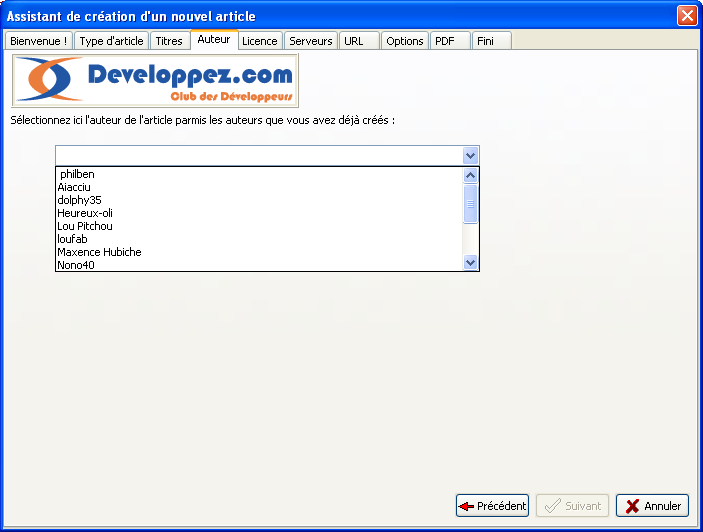
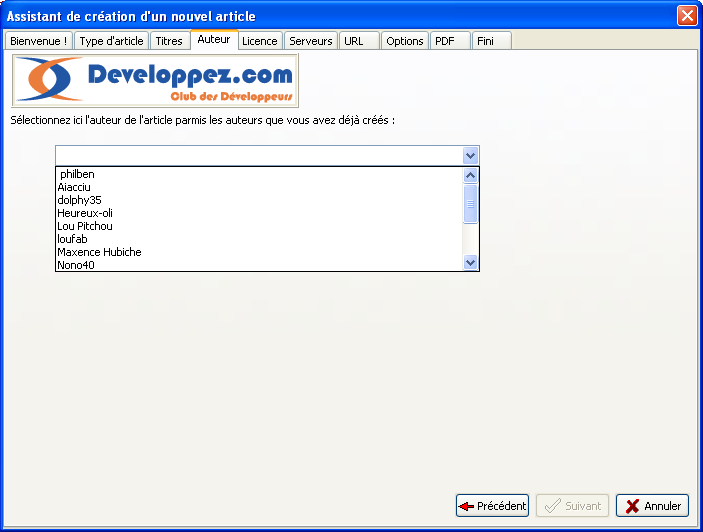
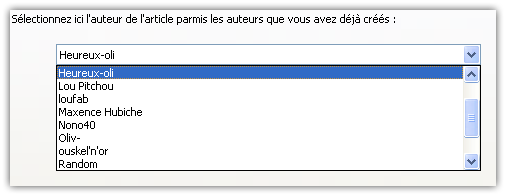
L'étape suivant vous permet de choisir l'auteur de l'article, en général, c'est vous. Ce nom va apparaître en haut de votre
article

L'auteur de l'article
Le résultat :
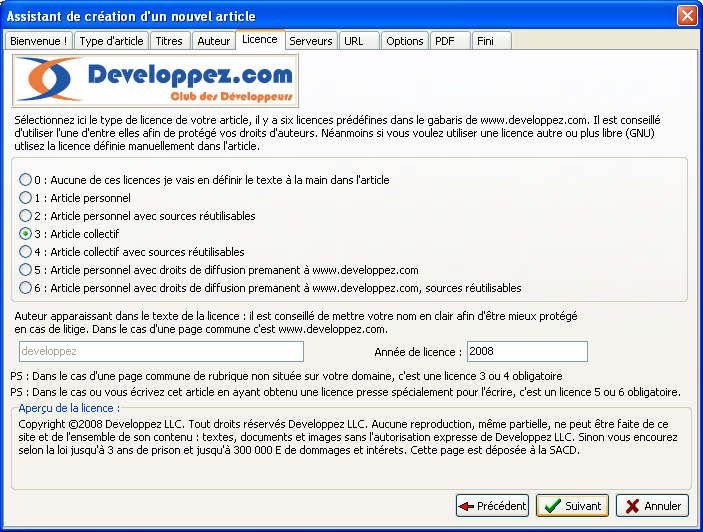
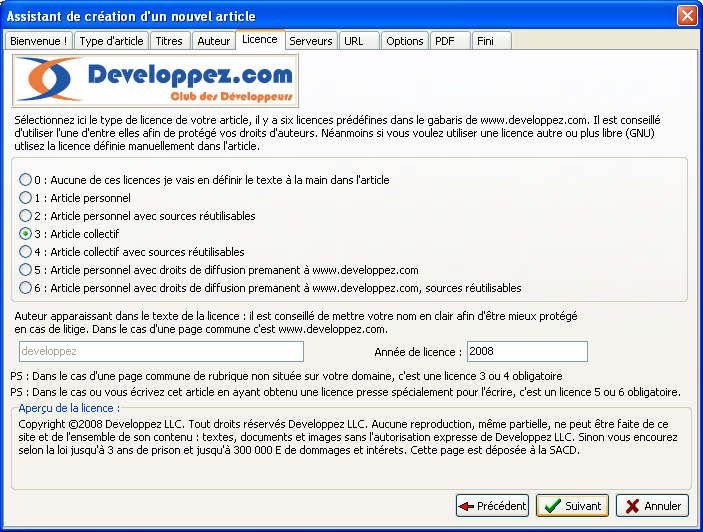
Ensuite vous devrez choisir le type de licence que vou ssouhaitez utiliser. Après le choix de licence, vous aurez à remplacer
developpez par votre nom et mettre l'année.

Type de licence
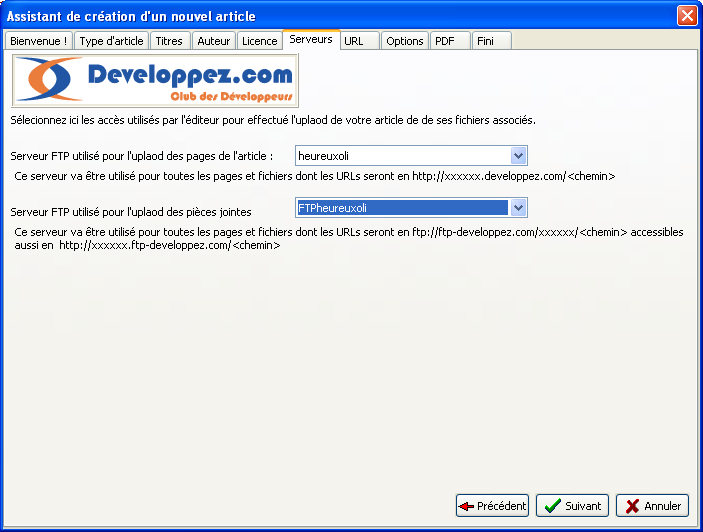
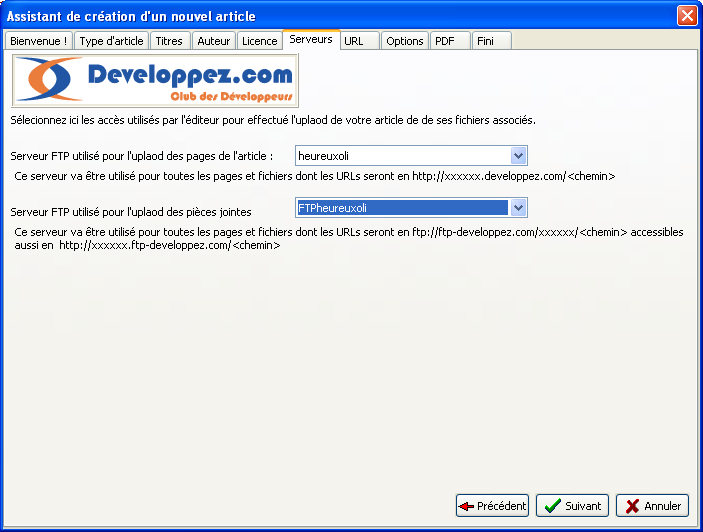
Nous passons ensuite par la définition des serveurs utilisés.

Les serveurs
 |
Les données concernant les serveurs sont stockées dans un fichier texte (SERVEURS.TXT) situé directement dans le répertoire d'installation de l'outil. L'outil permet
l'édition de ce fichier.
|
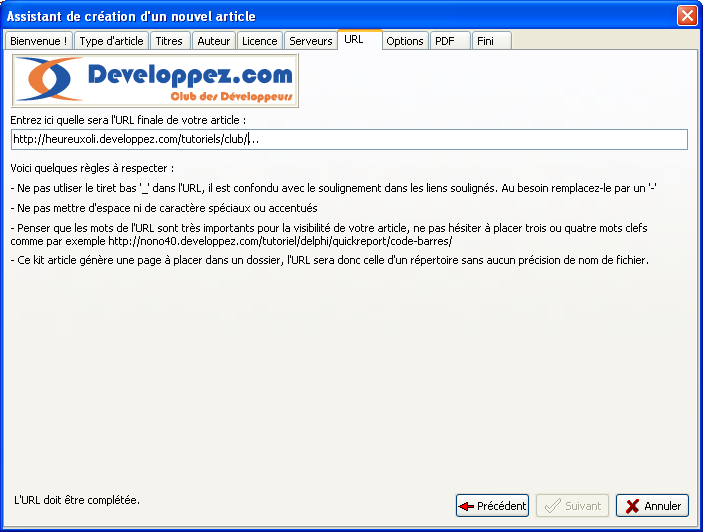
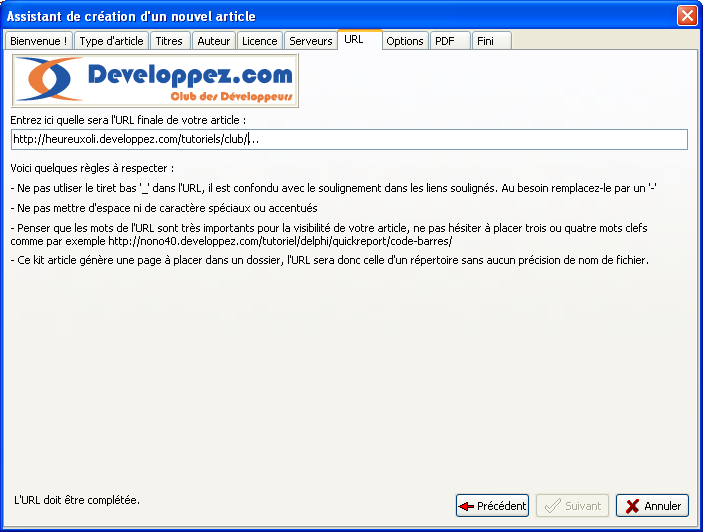
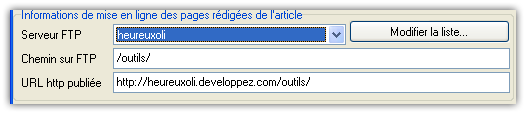
Arrive maintenant le moment de renseigner l'endroit où vous allez publier votre article.

Le chemin de votre article
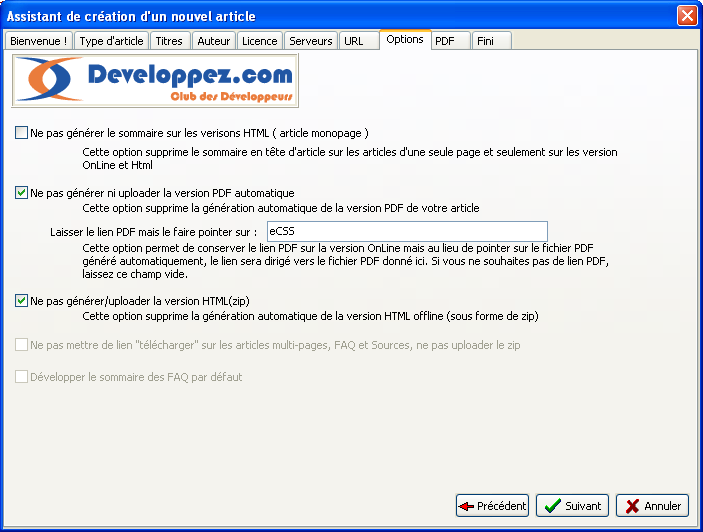
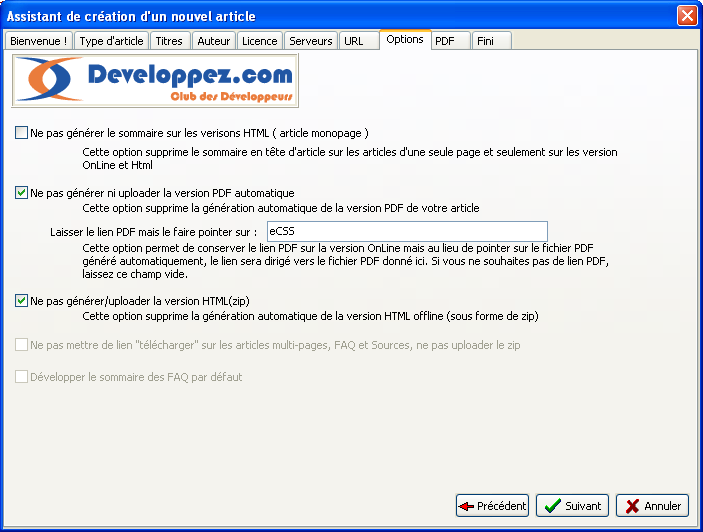
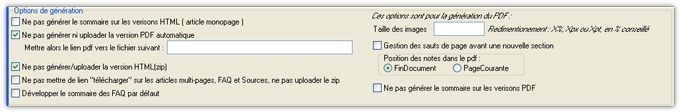
L'étape suivante sert à définir quelques options de génération.

Options de génération
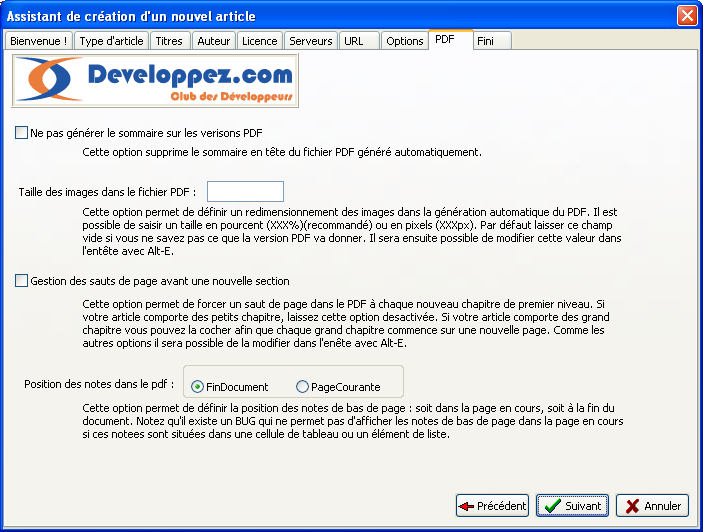
Étant donné que le kit permet également la création des fichiers PDF, certaines options de génération sont aussi
disponibles.
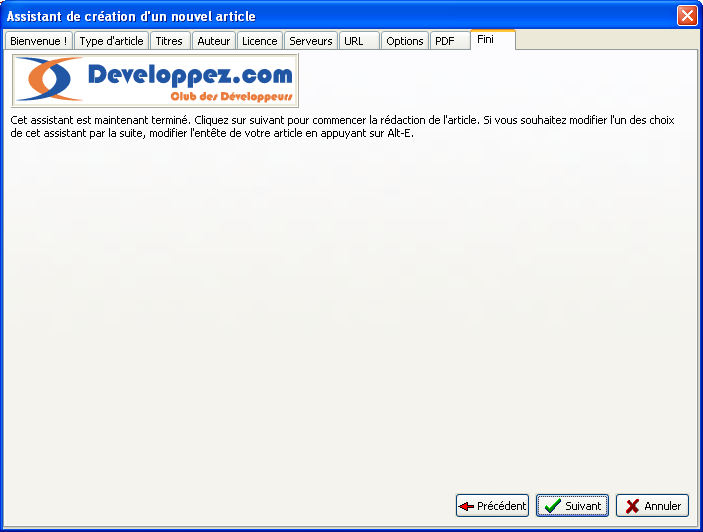
Enfin la dernière étape, le fin, une fois tous ces paramètres entrés et réglés, votre premier XML présent dans l'éditeur.

Dernière étape
Votre nouveau fichier.
Sauvegardez votre article de ce pas.

Sauvegarde de votre article
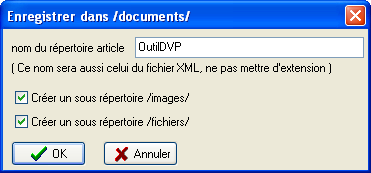
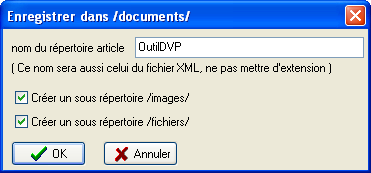
Lors de la sauvegarde de votre article, une boîte de dialogue vous proposera la création de sous-dossiers, un pour les
images et le second pour les fichiers. Même si vous ne les utilisez pas créez les, vous en aurez peut-être besoin plus tard.

Dossiers
Le résultat sera un dossier et deux sous-dossiers dans le répertoire "C:\Article_Dvp\documents\".
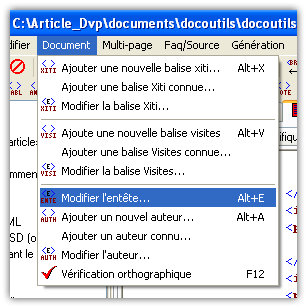
Vous pouvez modifier toutes les options que vous avez choisies dans les diférents onglets de la boîte de dialogue
en pressant la combinaison Alt + E ou par le menu Document Modifier l'entête.
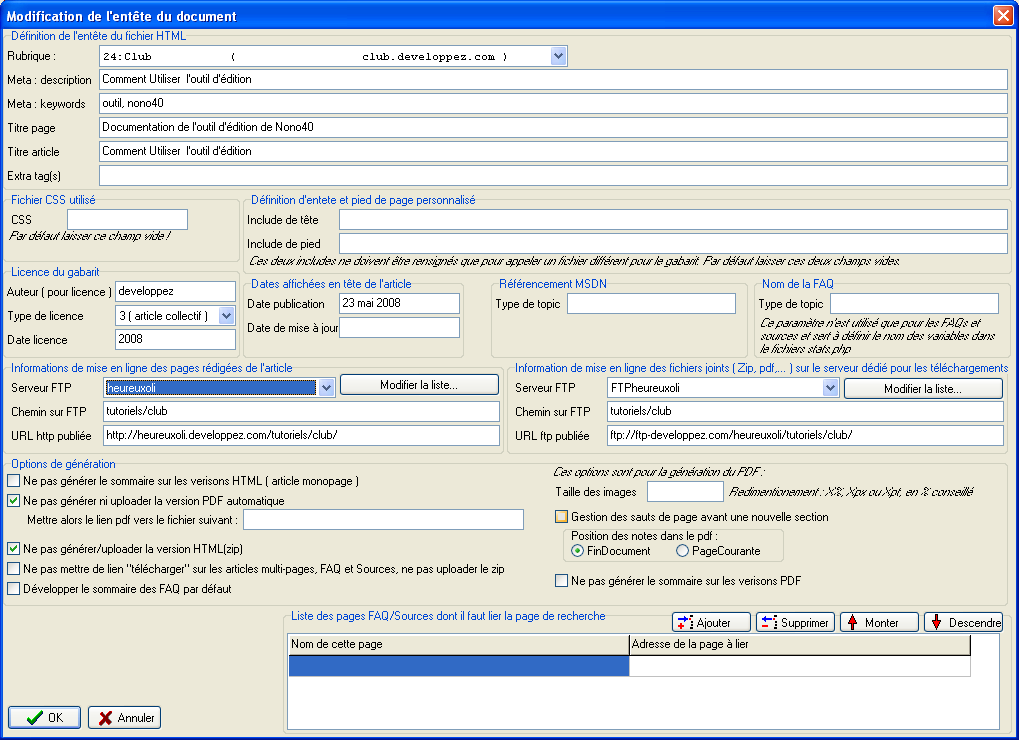
Vous obtenez une boîte de dialogue reprenant toutes les options de génération.
Vous êtes prêts pour la rédaction.
Si vous ouhaitez mettre les mains dans le moteur !
Nous allons parcourir où se trouvent dans le XML les différentes options renseignées ci-dessus.
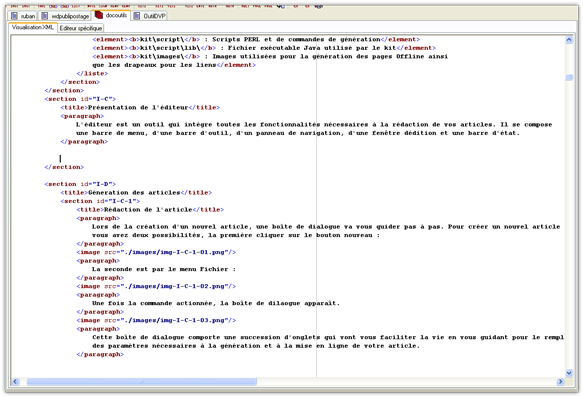
Toutes les données sont contenues dans la partie entête du XML.
 |
L'éditeur est très fiable, normalement, il n'est pas utile de modifier ces paramètres manuellement.
|
Qui correspond à :

La rubrique

La rubrique
| Les métadonnées |
Documentation des outils de Developpez
|
Qui correspond à :

Les méta données

Les méta données
| Les titres |
Documentation des outils de Developpez
Documentation des outils de Developpez
|
Qui correspond à :

Les titres

Les titres
| Le ou les auteurs |
<authorDescriptions>
<authorDescription name="Heureux-oli">
<fullname>Olivier Lebeau</fullname>
<url>http://www.developpez.net/forums/member.php?u=86775</url>
<homepage>
<title>Heureux-oli sur DVP</title>
<url>http://heureuxoli.developpez.com</url>
</homepage>
</authorDescription>
</authorDescriptions>
|
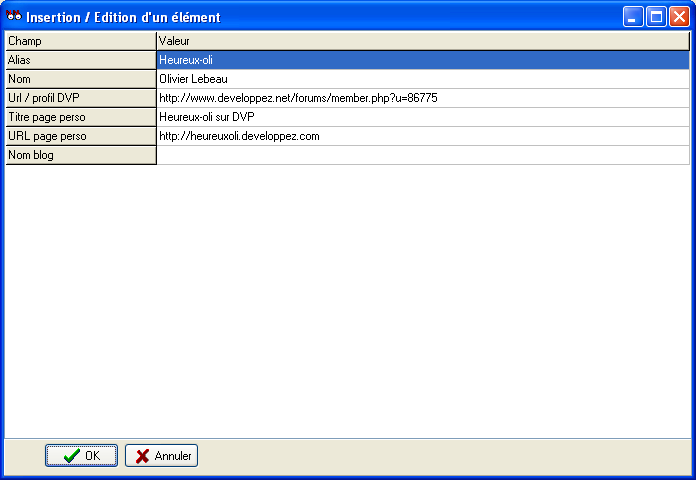
Vous pouvez choisir l'auteur dans votre liste.
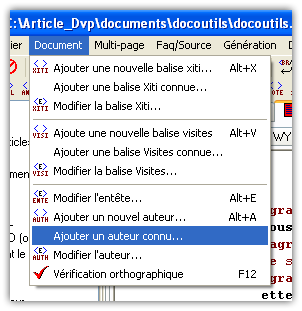
ette donnée n'est pas éditable par la boîte de dialogue Modification de l'entête du document , mais bien par le
menu Document, Ajouter un auteur connu ou Ajouter un nouvel auteur
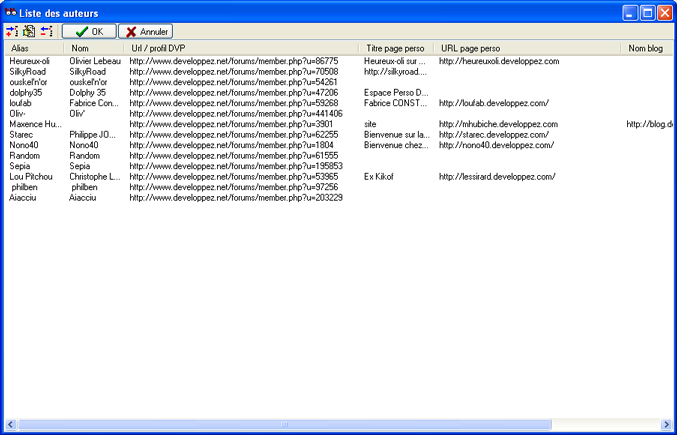
Les auteurs sont définis dans le fichier AUTEURS.TXT qui se trouve dans le répertoire de l'outil.
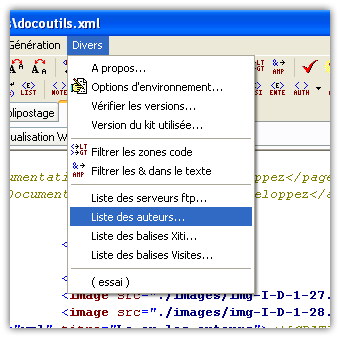
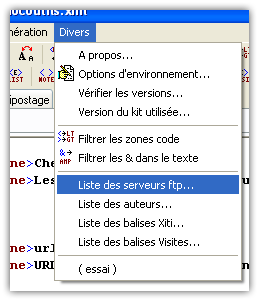
On y accède de la manière suivante, dans le menu, choisissez Divers => Liste des Auteurs.
Vous obtiendrez une boîte de dialogue :
Vous avez alors la possibilité d'ajouter ou de modifier un auteur dans votre liste.
| Les données des serveurs |
<serveur>heureuxoli</serveur>
<chemin>/outils/</chemin>
<urlhttp>http://heureuxoli.developpez.com/outils/</urlhttp>
<serveurftp></serveurftp>
<cheminftp></cheminftp>
<urlftp>ftp://ftp-developpez.com/nomdomaine/</urlftp>
<nopdf/>
<nozip/>
|
Les informations concerant les serveurs sont très importantes, rensignées correctement, elles vont
permettre une mise en ligne très facile par l'éditeur. On y decouvrer plusieurs parties.
| Balise |
Valeur |
| Serveur |
Non que vous avez donné pour désigner les données relatives à votre espace (http) comme votre Account et votre mot de passe. |
| Chemin |
Les chemin que vous allez utiliser sur votre espace pour publier votre article.
par ex : /outils/ |
| urlhttp |
URL complète de publication |
| serveurftp |
Nom que vous avez donné pour désigner les données relatives à votre espace (ftp) |
| urlftp |
chemin qui sera utilisé pour les fichiers hors ligne (zip et pdf) de votre article. |
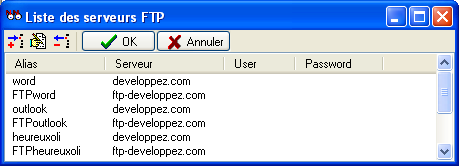
On ouvre le fichier contenant les serveurs par le menu : Divers et Liste des serveurs FTP.
On Obtient alors une fenêtre listant les serveurs ftp que vous avez définis.
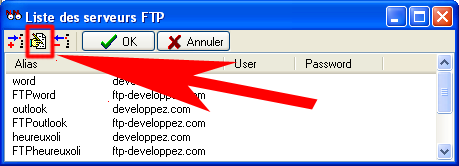
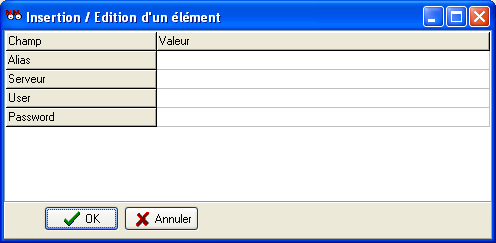
Pour modifier un serveur :
Les balises <nopdf> et <nozip> sont utilisées si vous ne désirez pas Uploader de fichiers hors ligne.
| Les options de génération |
<pdf>
<largeurImages>50%</largeurImages>
<sautDePageAvantSection>0</sautDePageAvantSection>
<notesBasPage>FinDocument</notesBasPage>
</pdf>
|
Pour la taille des images pour vos fichiers PDF, il est vivement conseillé de spécifier cette taille
en % et pas en Pixels.
Les sauts de page avant section permettent de commencer une nouvelle section sur une nouvelle page. Si cette
option n'est pas choisie, votre article sera imprimé en continu dans le fichier PDF.
 |
Si vous n'utilisez pas de fichier CSS personnalisé, la case CSS doit rester vide.
|
1-D-1-a. Le Synopsis <synopsis>
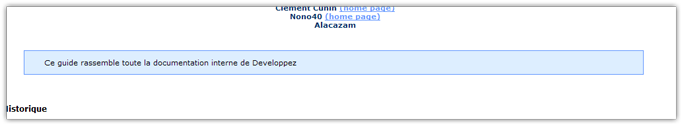
Le Synopsis est le titre qui figure dans un cadre bleu au début de votre article.
Il s'agit d'un très bref résumé de l'article permettant de se faire une première idée de ce qu'il contient.
<synopsis>
<paragraph>
Ce guide rassemble toute la documentation interne de Developpez
</paragraph>
</synopsis>
|
Son résultat lors après publication.

Le Synopsis
1-D-1-b. Summary <summary>
C'est entre ces deux balises qu'est contenu votre article.
1-D-1-c. Les sections <section>
 |
Toutes les balises XML que nous venons de parcourir sont toutes présentes ou presque dans le fichier.
Vous ne maîtrisez pas ces balises et leur nombre est fixé par le XSD.
|
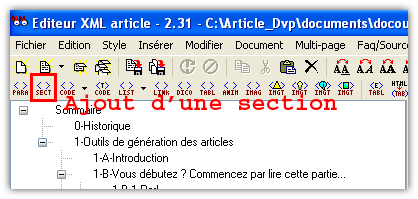
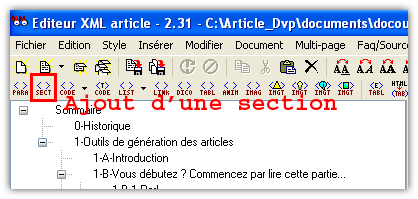
La balise section est la première balise que vous allez ajouter à votre document. Elle est importante par le
fait que cette balise va servir d'entrée pour créer votre table des matières lors de la génération
de votre article. Elle sert aussi à hiérarchiser votre article.

Ajout d'une section (Bouton)

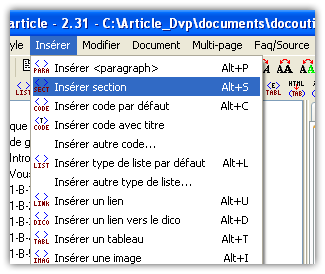
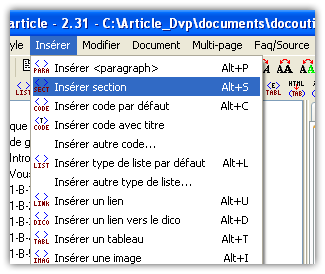
Ajout d'une section (Menu)
| Exemple d'une section |
<summary>
<section id="0">
<title>Première Section</title>
<paragraph>
Premier paragraphe
</paragraph>
</section>
</summary>
|
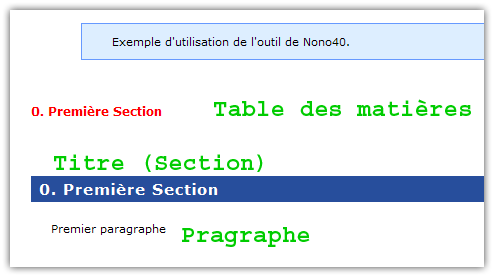
Le résultat obtenu en ligne sera le suivant :
Une section peut contenir :
- Des sections.
- Des paragraphes.
- Des images
- Des liens
- Des renvois
- Des signets
- Du code
- Des listes
- Des tableaux
- Des anilmations
- Du texte orné d'une image
1-D-1-d. Les paragraphes <paragraphe>
Cette balise permet d'insérer du texte. A l'intérieur de cette balise, plusieurs mises
en forme sont possibles.
Ce paragraphe a l'attribut important.
<br/> pour indiquer un saut de ligne obligatoire.
<b> pour indiquer un texte en gras.
<u> pour indiquer un texte souligné.
<i> pour indiquer un texte en italique.
<important> pour indiquer un texte sur lequel on désire attirer
l'attention.
<link> pour indiquer un lien.
L'attribut href permet de spécifier l'URL.
L'attribut (facultatif) target permet de spécifier la fenêtre dans laquelle le lien sera ouvert.
| Exemple de lien simple |
<link href="http://www.developpez.com"/>
|
| Exemple de lien avec texte |
<link href="http://www.developpez.com">Developpez</link>
|
Les types de liens permis sont http:// , ftp://, https://, news:// et mailto:
| exemples de liens avec image de langue |
<link langue="Fr" href="www.developpez.com"/><br/>
<link langue="En" href="google.com"/>
|
| Exemple de liens avec une destination |
<link target="_blank" href="www.developpez.net/forums/"/>
|
Les valeurs possible de l'attribut target sont :
- _blank
- _parent
- _top
- _self
- _search
Il est également possible d'intégrer une image dans votre texte.
Exemple d'image dans votre texte :
| Images intégrées au texte |
<paragraph>
Cette combinaison de touches <image src="./images/ctrl.png"/> + <image src="./images/alt.png"/>
+ <image src="./images/del.png"/> ouvre le gestionnaire de taches sous Windows XP
</paragraph>
|
Donne :
Cette combinaison de touches

+

+

ouvre le gestionnaire de taches sous Windows XP
1-D-1-e. Le Code <code>
Cette balise permet 'insertion de code dans le texte. Les langages et mises
en forme actuellement supportés sont :
- aspnet : ASP .NET
- bcb : Borland C++ Builder
- c : C
- cpp : C++
- csharp : C#
- css : CSS
- delphi : Delphi
- html : HTML
- ini : fichiers ini
- java : JAVA
- oracle : Oracle
- other : autres langages non supportés
- php : PHP
- vb : VB
- vbnet : VB .NET
- xml : XML
| Exemple d'ajout de code |
<code langage="xml" >
</code>
|
La présentation du code doit maintenant être effectuée correctement entre les balises code.
L'indentation utilisée est celle donnée directement, il n'y a plus besoin d'utiliser les
balises <br/> et <block>. D'autre part le code doit être placé
en début de ligne afin que la génération ne prenne en compte l'indentation du .XML dans
le code.
Il est possible de mettre un titre sur le bloc de code en ajoutant un tag "titre" dans la balise code.
| Exemple de bloc de code avec un titre |
<code langage="xml" titre="C'est là qu'il faut mettre le titre">
</code>
|
 |
Lorsque vous cochez dans les options de d'environnement et l'onglet Balise <Code> : <![CDATA[ ]]>, votre code devient plus lisible dans l'éditeur !
|
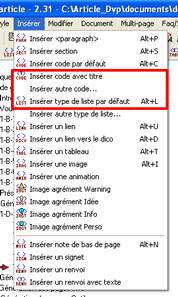
Pour insérer les balises de codes, vous avez plusieurs possibilités :

Via la barre d'ouitls

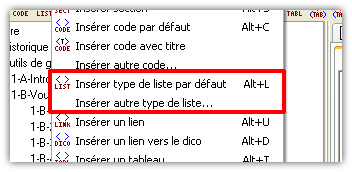
Via le menu
 |
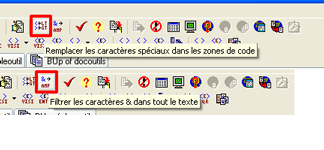
Si vous n'utilisez pas la balise CDATA dans votre code, les caractères <, > et & ne sont pas utilisables.
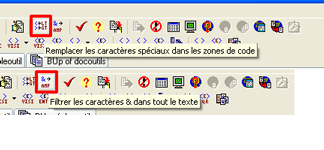
Pour vous faciliter la tache, l'outil possède deux boutons qui vont permettre un remplacement global par <, > et &.
|

Remplacement des caractères spéciaux
| Avec la balise CDATA |
<code langage="xml" titre="C'est là qu'il faut mettre le titre">
</code>
|
Le même code sans la balise CDATA
<code langage="xml" titre="C'est là qu'il faut mettre le titre">
<!-- code à mettre en forme avec un titre-->
</code>
|
 |
Sans balise CDATA, la présence de &, < et > dans votre code va générer une erreur.
|
1-D-1-f. Les listes <liste>
Cette balise permet d'afficher une liste d'éléments. Chaque "élément" est considéré comme un
paragraphe et peu donc contenir les balises de mise en forme d'un paragraph
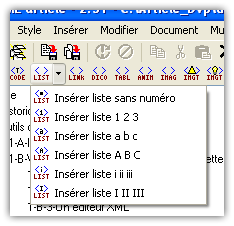
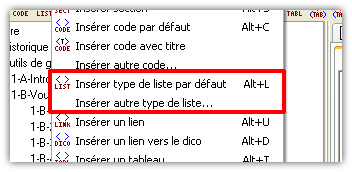
On obtient une liste deux façons différentes.

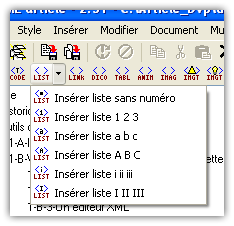
Via les boutons de la barre d'outils

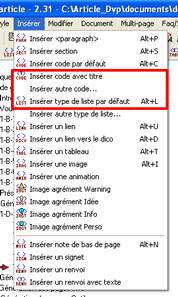
Via le menu Insérer
Si vous souhaitez modifier une liste existante, l'Editeur est doté d'un bouton autorisant l'édition d'une liste.

Bouton d'édition de liste
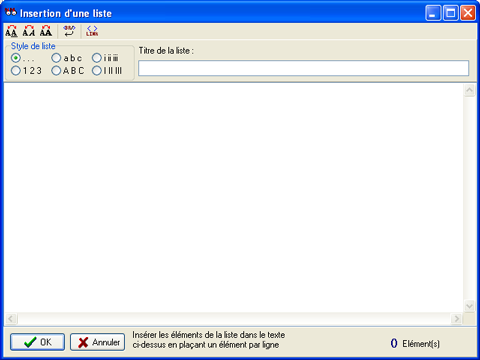
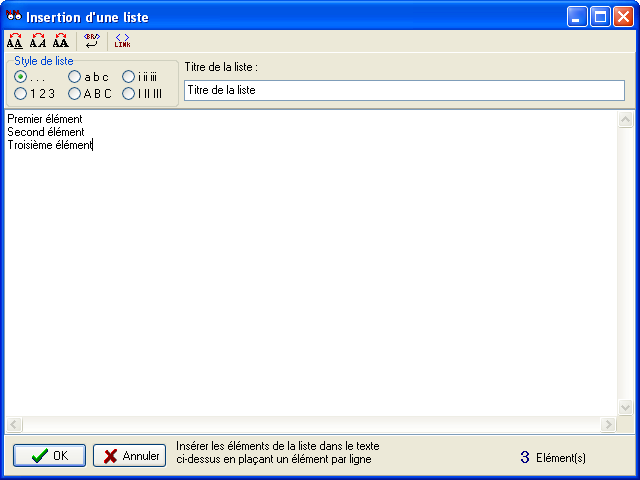
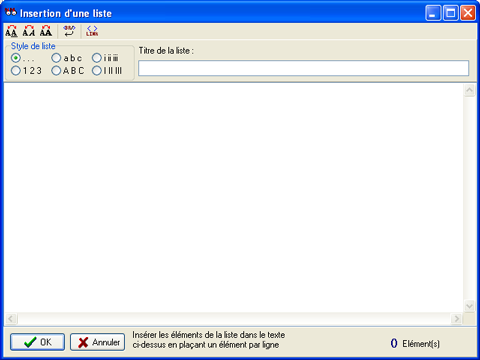
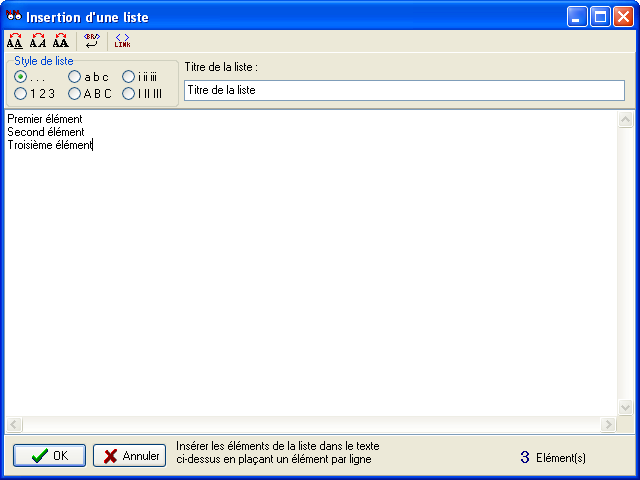
Que ce soit une nouvelle liste ou une liste existante, l'édition de cette liste se fait dans cette fenêtre.

La fenêtre d'édition de liste.

Avec du texte
| Exemple d'ajout d'une liste |
<liste>
<element>Un élément de la liste</element>
<element>Un <b>autre</b> mis <i>en forme</></element>
<element>Un lien <link href="http://www.developpez.com">Developpez</link></element>
</liste>
|
L'exemple ci-dessus donne :
- Un élément de la liste
- Un autre mis en forme
- Un lien Developpez
Il est possible de modifier les puces en ajoutant un tag type à la balise liste.
| Liste avec puce numérique |
<liste type="1">
<element>Un élément</element>
<element>Un autre élément</element>
</liste>
|
- Un élément de la liste
- Un autre élément
| Liste avec puce alphabétique minuscule |
<liste type="a">
<element>Un élément</element>
<element>Un autre élément</element>
</liste>
|
- Un élément de la liste
- Un autre élément
| Liste avec puce alphabétique majuscule |
<liste type="A">
<element>Un élément</element>
<element>Un autre élément</element>
</liste>
|
- Un élément de la liste
- Un autre élément
| Liste avec puce romaine minuscule |
<liste type="i">
<element>Un élément</element>
<element>Un autre élément</element>
</liste>
|
- Un élément de la liste
- Un autre élément
| Liste avec puce romaine majuscule |
<liste type="I">
<element>Un élément</element>
<element>Un autre élément</element>
</liste>
|
- Un élément de la liste
- Un autre élément
 |
Avec la version 4.0.15 du kit les liste dans les FAQs/Sources peuvent aussi être réalisées avec ces balises.
Les anciennes balises ( list et item ) sont toujours utilisable par soucis de compatibilité.
|
 |
Dans les éléments d'un liste il est possible de mettre des tableau, du code ou une autre liste en utilisant l'attribut useText="0"
Exemple :
|
| exemple de liste avec sous-liste |
<liste>
<element>Avec</element>
<element useText="0">
Un élément de liste fonctionnant comme une zone hors paragraph !
<liste type="a">
<element>une </element>
<element>sous liste...</element>
</liste>
</element>
<element>Et voila !</element>
</liste>
|
- Avec
-
Un élément de liste fonctionnant comme une zone hors paragraph !
- une
- sous liste...
- Et voila !
1-D-1-g. Les tableaux <tableau>
Cette balise permet d'insérer un tableau d'une taille donnée.
Comme pour les listes, l'Editeur possède des boutons pour ajouter ou modifier un tableau.

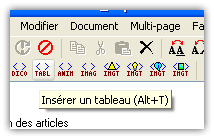
Ajout d'un tableau

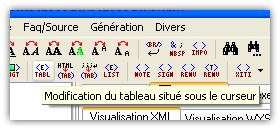
Édition d'un tableau
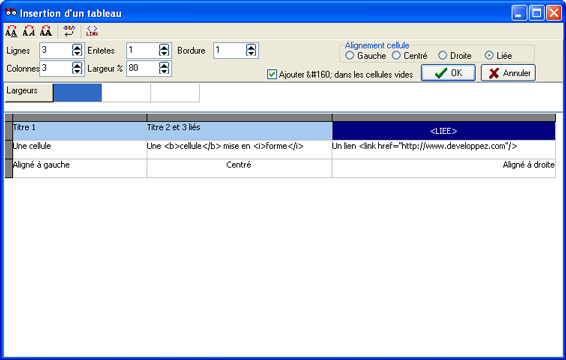
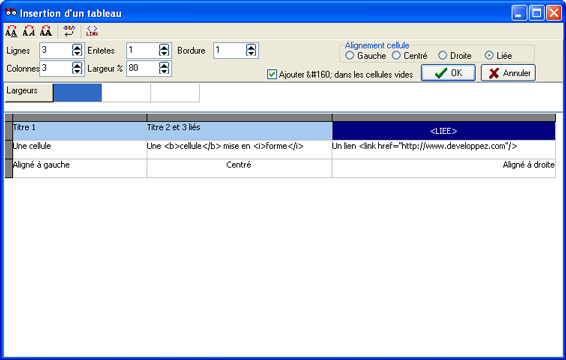
L'édition des tableaux se fait également dans une fénêtre spécifique.

Fenêtre d'édition de tableau
| Source XML du tableau ci dessous |
<tableau width="80%">
<entete>
<colonne>Titre 1</colonne>
<colonne colspan="2">Titre 2 et 3 liés</colonne>
</entete>
<ligne>
<colonne>Une cellule</colonne>
<colonne>Une <b>cellule</b> mise en <i>forme</i></colonne>
<colonne>Un lien <link href="http://www.developpez.com"/></colonne>
</ligne>
<ligne>
<colonne>Aligné à gauche</colonne>
<colonne align="center">Centré</colonne>
<colonne align="right">Aligné à droite</colonne>
</ligne>
</tableau>
|
| Titre 1 |
Titre 2 et 3 liés |
| Une cellule |
Une cellule mise en forme |
Un lien http://www.developpez.com |
| Aligné à gauche |
Centré |
Aligné à droite |
La balise <tableau> permet l'insertion du tableau. Le paramètre width définit la
largeur du tableau par rapport à la largeur de la page.
La balise <entete> permet d'ajouter une ligne dont le style sera celui d'un entète.
Il est possible de mettre plusieurs lignes d'entête en cas de besoin.
La balise <ligne> permet d'ajouter une ligne au tableau.
La balise <colonne> permet d'ajouter une cellule sur une ligne du tableau. Cette balise
comporte les paramètres suivant :
- useText="0" : permet d'utiliser dans la cellule les balises de mise en forme
utilisées comme les zones de code, tableau ou listes.
- align="center" : permet d'aligner ou de centrer le texte de la cellule. Par défaut
le texte est aligné à gauche. Ce paramètre peut prendre les valeurs "right" "center" ou "left".
- colspan="2" : permet de grouper les cellules du tableau, dans ce cas il faut supprimer les éléments suivants des cases groupées.
1-D-1-h. Les images <image>
<image> permet d'intégrer une image. A noter que c'est une balise d'un niveau identique à
<paragraph>. L'attribut src spécifie le nom du fichier et align
(attribut facultatif) permet de donner l'alignement éventuel de l'image.
| Exemple de balise <image > |
<image align="center" src="./images/logo.gif"/>
|
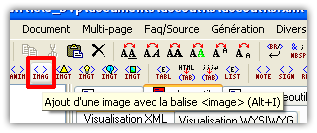
Pour insérer une image, l'Éditeur offre plusieurs possibilités :

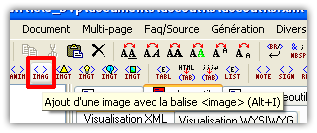
Via la barre d'outils
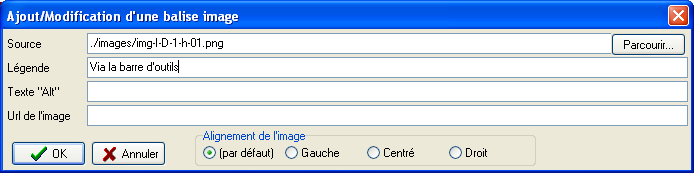
Vous ouvrez alors une boîte de dialogue :
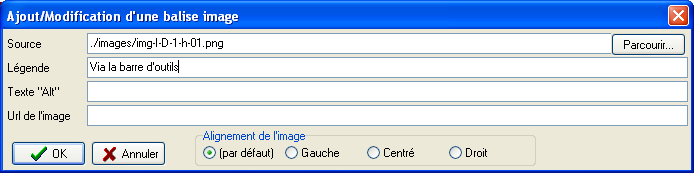
| Le code XML de l'image ci-dessous |
<image src="./images/img-I-D-1-h-02.png" legende="La boîte de dialogue Image" alt="Texte Affiché au survol de la souris"/>
|

La boîte de dialogue Image
Cette boîte de dialogue vous permet plusieurs choix.
- La source de l'image. Ce champ doit impérativement être rempli. vous pouvez utiliser une image avec URL ou une image du dossier images
- La légende est le texte qui va figurer sous l'image
- Le texte "Alt" est le texte qui sera affiché lors du passage de la souris
- L'URL de l'imge est le lien qui sera ouvert si vous cliquez sur l'image (par ex : dans le cas d'une miniature)
- L'alignement sert à aligner l'image sur la page.
1-D-1-i. Les animations <animation>
Cette balise permet d'ajouter une animation flash dans le texte
| Exemple de balise <animation > |
<animation type="flash">
<codebase>http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0</codebase>
<width>400</width>
<height>100</height>
<param>
<name>movie</name>
<value>http://flash.developpez.com/faq/fichiers/interpolation_mouvement.swf</value>
</param>
<param>
<name>quality</name>
<value>hight</value>
</param>
</animation>
|
La balise <codebase> permet de sélectionner le plug-in de visualisation
de l'animation.
<width> et <height> représentent la taille de l'animation.
Les autres balises servent à ajouter des paramètres supplémentaires avec leur
valeur.
| Name |
Value |
| movie |
url complète de l'animation |
| quality |
qualité de l'animation : ou |
| loop |
Détermine si l'animation doit boucler : ou |
| wmode |
Détermine le fond de l'aniamtion : ou
couleur étant une couleur HTML ( black, white... ) |
1-D-1-j. Les images textes <imgtext>
Cette balise permet de mettre une image d'agrément sur le coté du texte.
 | Attention !
cette balise ne doit pas être dans une zone "paragraph"
|
 | C'est joli cette balise ?
non ?
|
 | Voila le troisième type d'image prédéfini.
|
 | Il est possible aussi de mettre une image perso ( de taille raisonnable )
|
| Code XML des images données ci-dessus |
<imgtext type="warning">Attention ! <br/>cette balise ne doit pas être dans une zone <b>"paragraph"</b>
</imgtext>
<imgtext type="idea">C'est joli cette balise ?<br/>non ?
</imgtext>
<imgtext type="info">Voila le troisième type d'image prédéfini.
</imgtext>
<imgtext src="http://nono40.developpez.com/nono.gif">Il est possible aussi de mettre une image perso ( de taille raisonnable )
</imgtext>
|
Pour insérer des images textes, l'Éditeur possède une série de boutons.

Les boutons d'insertion d'images texte
1-D-1-k. Les signets et les renvois <signet> et <renvoi>
Les signets et les renvois servent :
pour les signets à définir un endroit dans l'article vers lequel pointera un renvoi.
pour les renvois à faire un lien vers un signet dans l'article.
Le signet ne peut pas se trouver dans un paragraphe.
| Placement d'un signet |
<paragraph>
Mon texte de paragraphe
</paragraph>
<signet id="MonSignet"/>
<paragraph>
Mon texte de paragraphe
</paragraph>
|
Le renvoi doit se trouver dans un paragraphe.
| Position de mon renvoi |
<paragraph>
Mon texte de paragraphe
<renvoi id="MonSignet">Texte de mon renvoi vers mon signet</renvoi>
</paragraph>
|
 |
Si le renvoi ne contient pas de texte, il n'est pas visible.
|
1-D-1-l. Les notes bas de page <noteBasPage>
Les notes bas de page sont écrites dans le paragraphe qui y fait référence.
<paragraph>
Paragraphe contenant une note bas de page
<noteBasPage>
Ma note bas de page.
</noteBasPage>
</paragraph>
|
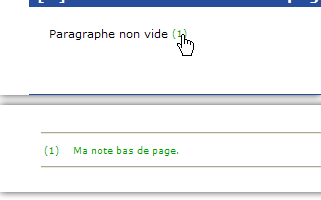
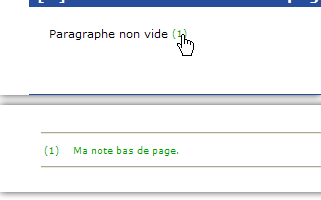
Le résultat :

Une note bas de page.
1-E. Génération des FAQ/Source
1-F. Génératrion des pages livre
1-G. Génération des pages Outils


Ce document est à destination unique des membres de la rédaction. Il est la propriété de Developpez.com
























































 http://www.developpez.com
http://www.developpez.com http://google.com
http://google.com
 +
+  +
+  ouvre le gestionnaire de taches sous Windows XP
ouvre le gestionnaire de taches sous Windows XP